Start Here
...or, how to win at bramadams.dev without really trying

WATCH THIS
(manual link to video if iframe isn't loading for you)
💡
Bram Adams (@bramses) is building Your Commonbase (more below) based out of NYC.
Bram is a community developer ambassador for OpenAI, and does contracts (for hire!) related to AI/web dev/AR+VR.
today
As of Winter 2025, Bram is actively working on two intertwined missions: the foundation and formalizations of the core philosophies of personal library science, and writing the initial software that powers it: Your Commonbase (Commonplace Book + LLM Augmented Database).
Commonplace Bot and its sibling projects: Quoordinates and Quo-Host, are the world's first look into what he future of reading books and retention will look like with the influence of LLMs. You can test Commonplace Bot out live in the Bram Adams' Discord server.
Check out all the other related projects by starring the topic: #future-of-reading.
other projects and experiences include
Bram is the creator of Stenography, an API and VSC Extension that automatically documents code on save, which went #1 on Product Hunt. He also created MapGPT, a GPT that creates a personalized tour guide from anywhere in the world and has been a featured GPT on the GPT Store and used in more than one hundred thousand conversations. He also is the author of Bramses' Highly Opinionated Vault, an extremely detailed philosophy + vault template used by thousands of Obsidian users (new and old!), and ChatGPT MD, a (nearly) seemless integration of Chat GPT into Obsidian which has been downloaded by over thirty thousand Obsidian users. He also taught the GPT-3 in Production Course for O'Reilly Media, teaching students how to leverage LLMs in the real world of production.
Previously Developer Advocate @ Algolia, Software Engineer @ HBO, Computer Science B.S. @ University of Rochester
Summary:
Currently Community Developer Ambassador @ OpenAI, Freelance @ Bram Adams; working on Your Commonbase
Previously Developer Advocate @ Algolia, Software Engineer @ HBO, Computer Science B.S. @ University of Rochester
Contact
Bram is a community developer ambassador for OpenAI, and does contracts (for hire!) related to AI/web dev/AR+VR.
today
As of Winter 2025, Bram is actively working on two intertwined missions: the foundation and formalizations of the core philosophies of personal library science, and writing the initial software that powers it: Your Commonbase (Commonplace Book + LLM Augmented Database).
Commonplace Bot and its sibling projects: Quoordinates and Quo-Host, are the world's first look into what he future of reading books and retention will look like with the influence of LLMs. You can test Commonplace Bot out live in the Bram Adams' Discord server.
Check out all the other related projects by starring the topic: #future-of-reading.
other projects and experiences include
Bram is the creator of Stenography, an API and VSC Extension that automatically documents code on save, which went #1 on Product Hunt. He also created MapGPT, a GPT that creates a personalized tour guide from anywhere in the world and has been a featured GPT on the GPT Store and used in more than one hundred thousand conversations. He also is the author of Bramses' Highly Opinionated Vault, an extremely detailed philosophy + vault template used by thousands of Obsidian users (new and old!), and ChatGPT MD, a (nearly) seemless integration of Chat GPT into Obsidian which has been downloaded by over thirty thousand Obsidian users. He also taught the GPT-3 in Production Course for O'Reilly Media, teaching students how to leverage LLMs in the real world of production.
Previously Developer Advocate @ Algolia, Software Engineer @ HBO, Computer Science B.S. @ University of Rochester
Summary:
Currently Community Developer Ambassador @ OpenAI, Freelance @ Bram Adams; working on Your Commonbase
Previously Developer Advocate @ Algolia, Software Engineer @ HBO, Computer Science B.S. @ University of Rochester
Contact
Tags
There are a few tags you should familiarize yourself with as these are updated consistently:
- newsletter - Every Sunday, a deep dive into a topic or idea. Subscribe to get these delivered directly to your inbox.
- instabram - Curated photos, videos, music. The aesthetic things of life live here.
- books - My thoughts on the books I've read, recommendations, opinions.
- creative-coding - Creative coding demos and apps I've built over the years.
- essays - Long form thought pieces.
Modes
There are multiple ways to consume content on bramadams.dev.
Scroll Mode
The OG. Scroll to your hearts content. Click on what interests you.
Random Mode
Click this button at any time to jump to a random post on the website.




three example clicks on random mode
Important Pages
About
Bram Adams (@bramses) is a creative technologist and commonplacer based out of NYC. What are your favorite books? You can see an irregularly updated Goodreads list here, but my top five are (these are affiliate links, so I get a bit of kickback if you buy a copy. Thanks!): 1.
a faq about me
Contact
For questions, comments, greivances, concerns, life updates, small talk, chitter chatter, information about my car’s extended warranty policy and more; I can be reached at: bram + hello a bramadams d dev
if you feel compelled to reach out!
Projects
GPT-3 and OpenAI
GPTs
A collection of the GPTs I’ve written
Cal Newport Bookshelf and Recommendations
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
A new tool that blends your everyday work apps into one. It’s the all-in-one workspace for you and your team
ChatGPT Mode for Ghost
GitHub - bramses/ghost-gpt
Contribute to bramses/ghost-gpt development by creating an account on GitHub.
Graph Mode for Ghost
GitHub - bramses/ghost-to-nomic: Upload your Ghost blog posts as a Nomic Map
Upload your Ghost blog posts as a Nomic Map. Contribute to bramses/ghost-to-nomic development by creating an account on GitHub.
Creative Coding
GitHub - bramses/poems: Creative Code Poetry
Creative Code Poetry. Contribute to bramses/poems development by creating an account on GitHub.
Greatest Hits
Commonplace Bot Release
Issue 29: Anything But Commonplace
Commonplace Bot is live!!
A Full Year of Weekly Newsletters
Issue 52: A Year Around the Sun
Reflections on a year of newsletter-ing, and what to look forward to next year.
Your Art or Your Life Series
Issue 50: Reset your Social Media Annually
On the controlled burn of online profiles
The Well-Read Series
Issue 44: Is Being Well Read Actually a Thing? Part I - Zero to One
The superpower we neglect to use
On Arbitrage & Leverage
ARBITRAGE
im all in on arbitrage
recording with OBS is free real estate
Moving Away From Obsidian
Why I Migrated 300+ Posts From Obsidian Publish to Ghost
303. 303 posts manually backfilled one by one from Obsidian Publish to Ghost, with great effort and mental + physical expense. But why? The Goal of a Zettelkasten For the uninitiated, a zettelkasten is a form of a personal knowledge management system (PKM). The Zettelkasten method prioritizes small pieces of information
The PKM Niche is Crowded
To be successful in the PKM niche, I argue that counterintuitively PKM should be used as a tool to become big in another realm of idea space.
Creative Coding
Kingdom Hearts Menu Style Portfolio
~~ dearly beloved ~~
Bleeding Edge Technology is Made for Silly Art
The only defensible use for bleeding edge tech is play!
Peace of Mind
When we say we want peace *of* mind, what we really mean is that we want peace *from* mind
A Candid Conversation with my Artificial Self
Using GPT-3 to get to the brass tacks of humanity in an AI world
I Must Find A Place For Their Souls To Rest
I’m done with the feelings I’ve learned to know in paradox
Embeddings Creative Coding Exploration
Embeddings as Shapes v0.1
Embeddings, this time as shapes! (v0.1)
Embeddings Visualized as Colors
Mixing p5 and embeddings!
On Computation
The Universal Tool
There is an old adage that “when you have a hammer, everything begins to look like a nail”
Bridging the Distance in Problem Space
How CPUs actually move through the problem and solution space
What Is a Problem
wait, so what *is* a problem exactly?
On Books
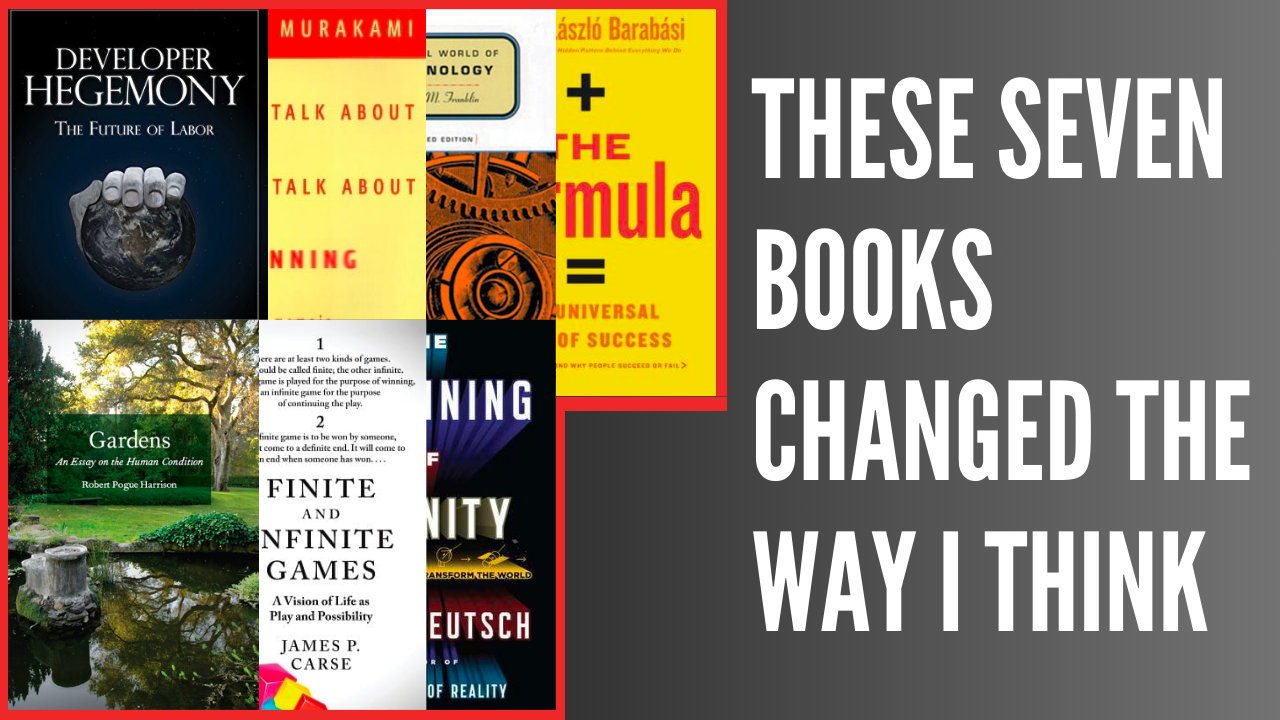
7 Books I Read In 2023 That Live In My Head Rent Free
as a Creative Technologist
The Future of Blogging
Blogging Has Just Changed Forever and No One Is Talking About It
Blogging has recieved a major upgrade, from an unexpected place.
Are GPTs Websites?
Issue 42: Are GPTs Websites?
Or are they perhaps something else altogether?
2023 Reflections
Issue 41: Reflecting on 2023 and Predictions for 2024
The Holiday Issue Part II
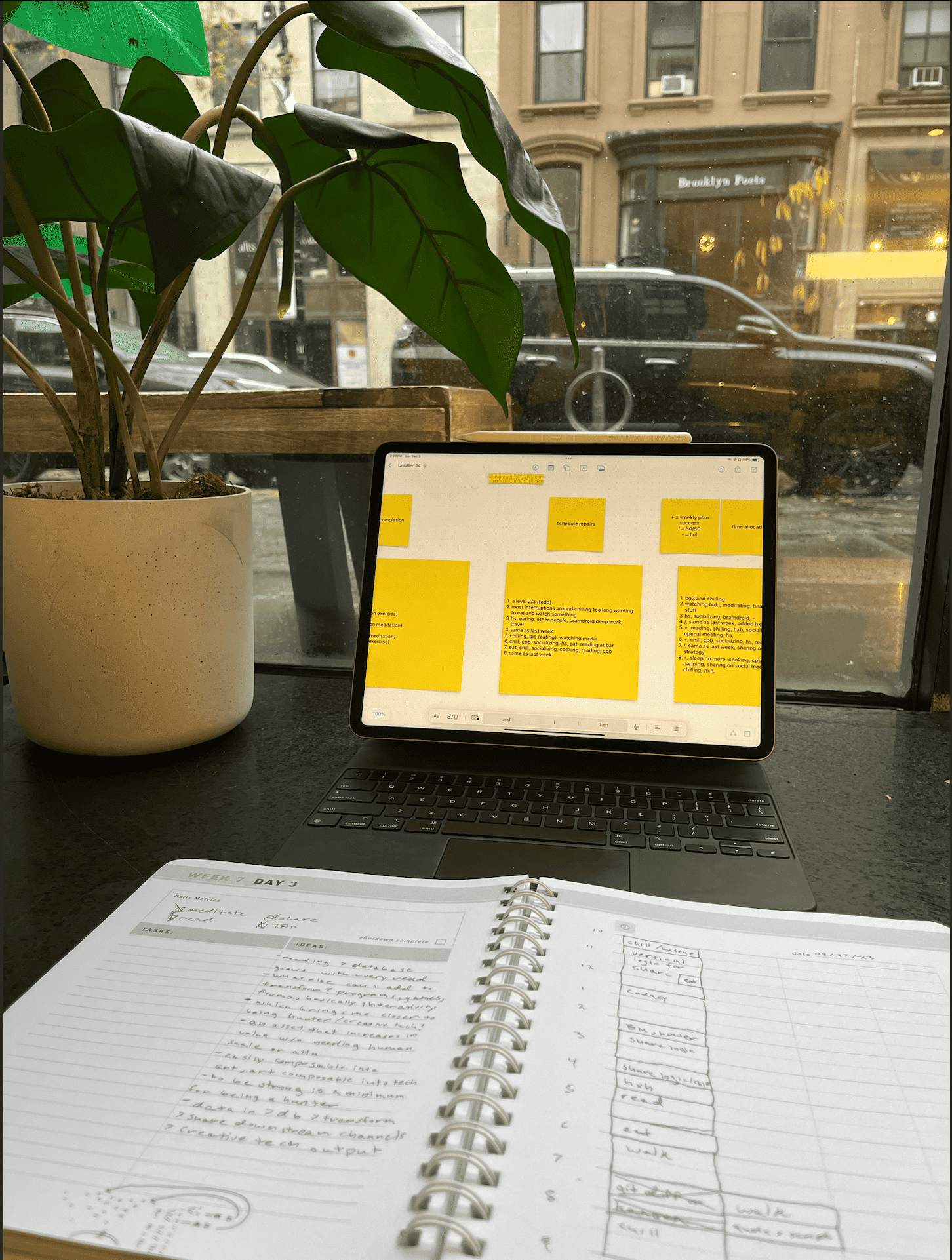
Sixteen Weeks of Time Blocking
Issue 37: Sixteen Weeks of Time Blocking
When you hold the sand from a broken hourglass in your hands, it’s just sand.