September 16 2023
we can recreate awe


It is not that we have a short space of time, but that we waste much of it. Life is long enough, and it has been given in sufficiently generous measure to allow the accomplishment of the very greatest things if the whole of it is well invested. But when it is squandered in luxury and carelessness, when it is devoted to no good end, forced at last by the ultimate necessity we perceive that it has passed away before we were aware that it was passing.
-- On the Shortness of Life (affiliate link)

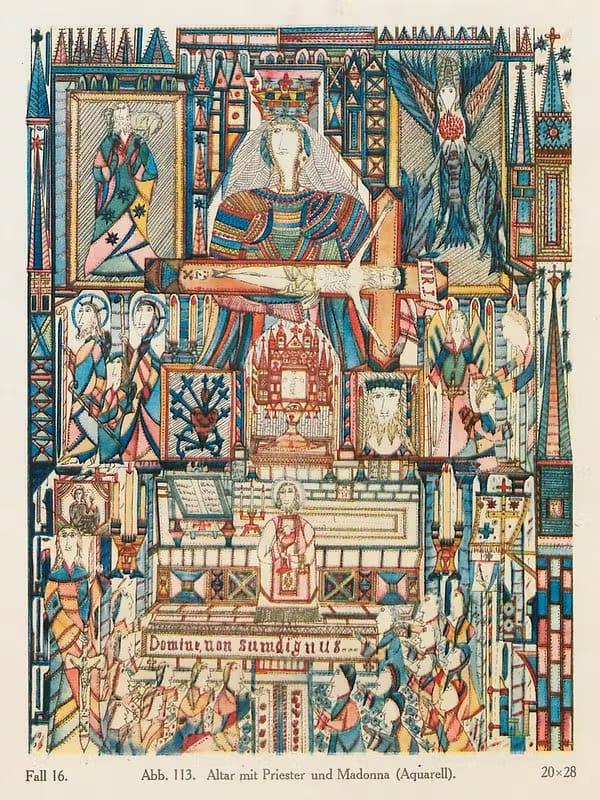
A big pipe organ thus expresses both humble piety and vaunting pride at once.
-- The World Beyond Your Head: On Becoming an Individual in an Age of Distraction (affiliate link)

Whether you’re telling a finished or unfinished story, always keep your audience in mind. Speak to them directly in plain language. Value their time. Be brief. Learn to speak. Learn to write. Use spell-check. You’re never “keeping it real” with your lack of proofreading and punctuation, you’re keeping it unintelligible.
-- Show Your Work!: 10 Ways to Share Your Creativity and Get Discovered (affiliate link)

IN THE NINETEENTH CENTURY there were no televisions, airplanes, computers, or spacecraft; nor were there antibiotics, credit cards, microwave ovens, compact discs, or mobile phones. There was, however, an Internet.

With time, I recognized something else, a delicious contradiction about my own profession that reinforced this belief: the more scientific our models of the economy become, the less relation they bear to the real, existing economy out there. This is precisely the opposite of what obtains in physics, engineering, and the rest of the real sciences, where increasing scientific sophistication throws more and more light on how nature actually works.
Programming Tip of The Day
Queues! Discord!
When you press a button with btn_id (use row ButtonBuilders) it adds the user request to a queue. That queue processes MAX_CONCURRENT_CALLS at a time and then sends the message back to the user. The best part is it's all ephemeral! And the followUp references the original message!
const MAX_CONCURRENT_CALLS = 1;
let currentCalls = 0;
let queue = [];
function updateQueuePositions() {
// Iterate over the queue and update each user's position
console.log("Updating queue positions");
for (let i = 0; i < queue.length; i++) {
const { message, interaction } = queue[i];
message.edit(
`<@${interaction.user.id}>, your request is now #${i + 1} in the queue.`
);
}
}
async function processTask(task, user, message, interaction) {
console.log("Processing task for user", user);
await task(user, message);
currentCalls--;
processQueue();
updateQueuePositions();
}
function processQueue() {
console.log("Processing queue");
while (currentCalls < MAX_CONCURRENT_CALLS && queue.length > 0) {
const { task, user, message, interaction } = queue.shift();
currentCalls++;
processTask(task, user, message, interaction);
}
}
client.on(Events.InteractionCreate, async (interaction) => {
if (!interaction.isChatInputCommand() && !interaction.isButton()) return;
if (interaction.isButton()) {
if (interaction.customId === "btn_id") {
const sentMessage = await interaction.reply({
content: `<@${interaction.user.id}>, your request has been added to the queue.`,
ephemeral: true,
});
queue.push({
task: async (user, message) => {
await new Promise((resolve) => setTimeout(resolve, 6000));
const res = await interaction.followUp("done! result from process!");
await message.edit({
content: `<@${user}>, your request has been processed! Link: ${res.url}`,
ephemeral: true,
});
},
user: interaction.user.id,
interaction: interaction,
message: sentMessage,
});
processQueue();
...