August 22 2023

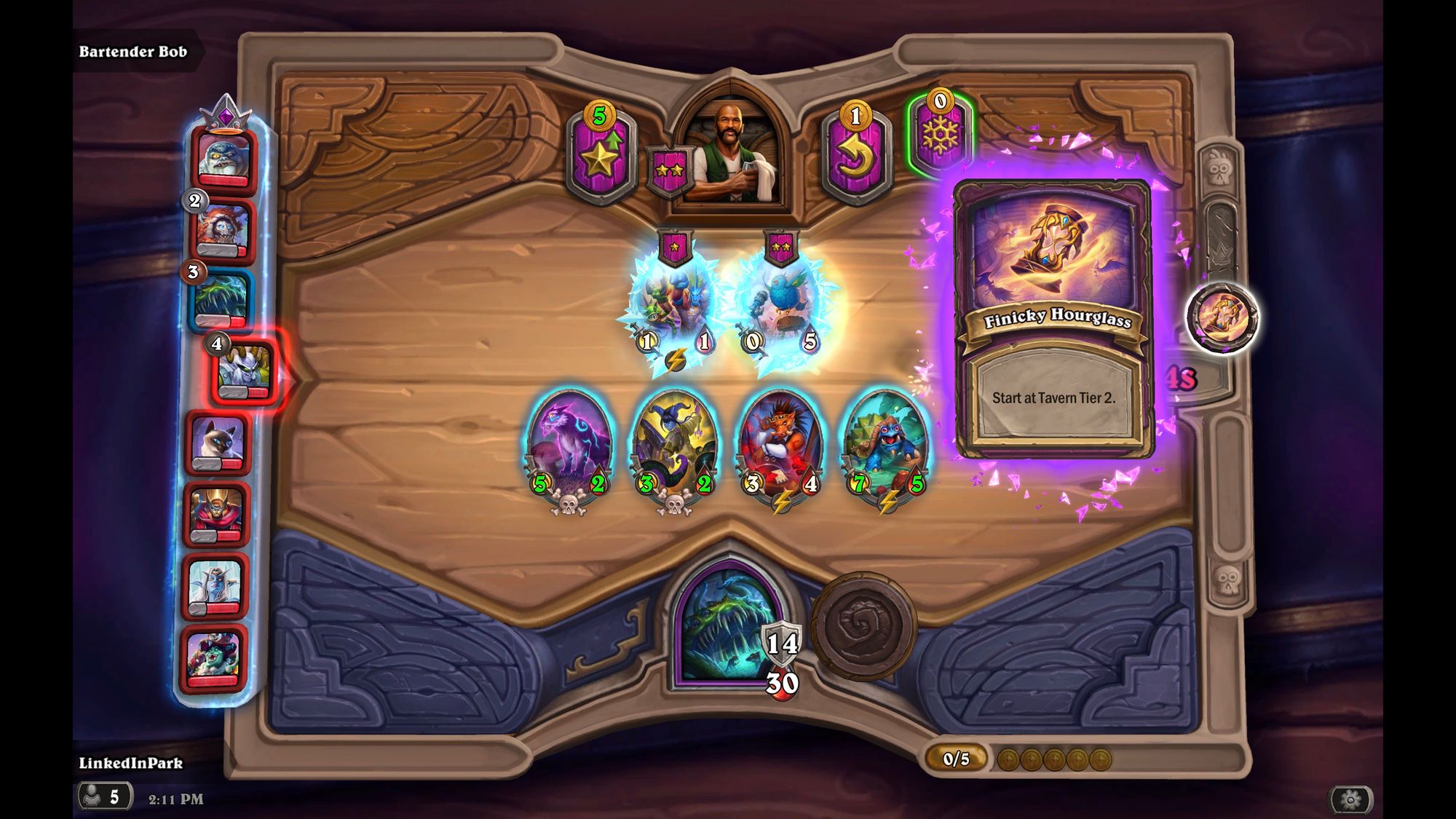
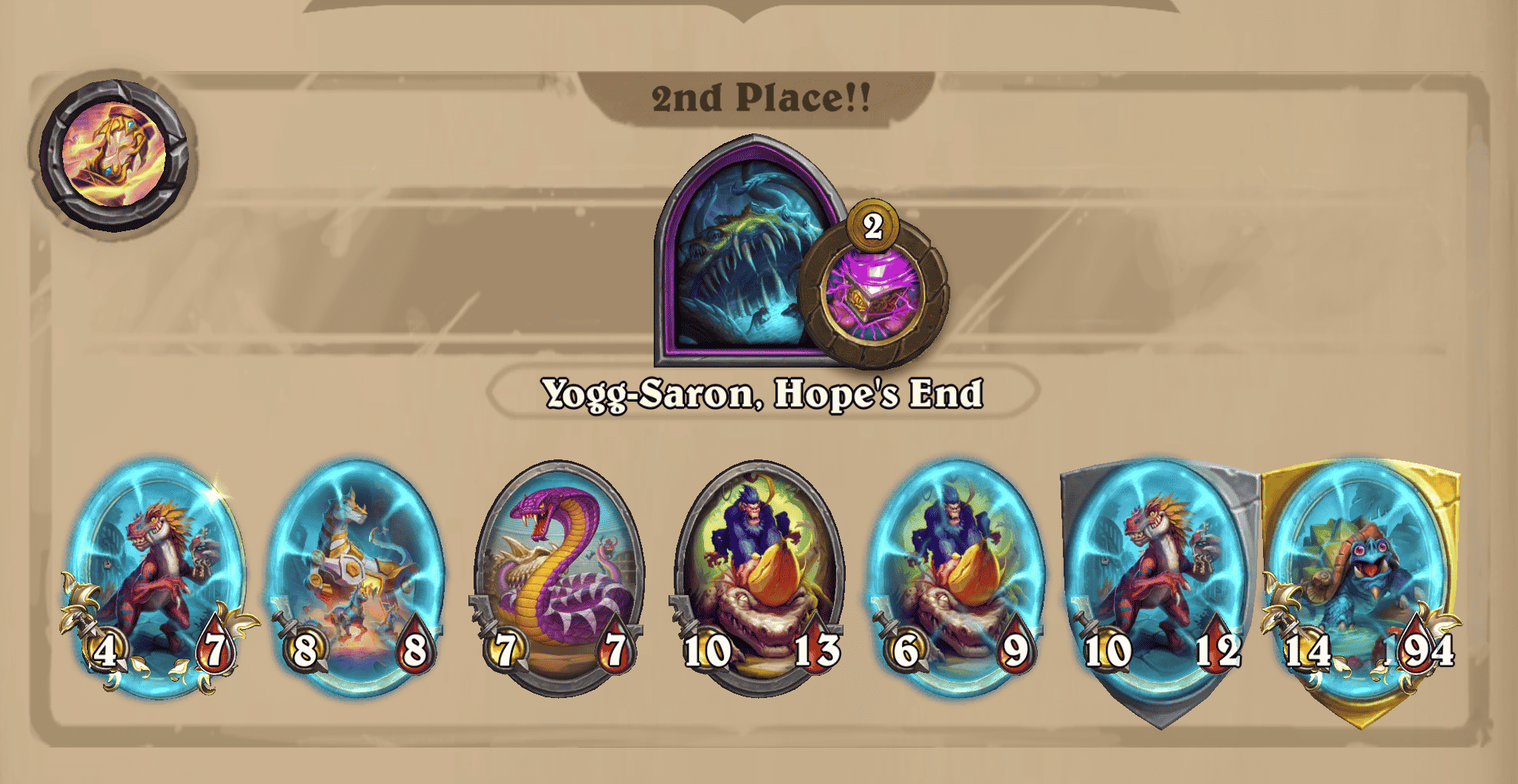
New season of Hearthstone! Goodbye, next forty-eight hours. I'll be captive to this relentless obsession. Alongside Baldur's Gate 3, of course.



This patch, it sucks from the get-go. Bannana Slammas for life, I suppose.
The billboards up in Soho stir something within me. Something McLuhan might've coined, about the package being more valuable more than the item inside. The ads on NYC's billboards, uncountable as they are, most fade from memory like a worn-out jazz record. But their very existence on the giant sized wall, catching the eye of the odd twenty-somethings, mid-pilgrimage to their temple of Equinox, that broadcasts its own message. Sure, I could plaster an ad on some wall in a silent town but that lacks the jazz, the hum and pulse of the viewer's gaze, which makes all the difference in selling the song. Plenty artists wallow unseen, only a handful get to wallow under the spotlight.
Leaders need this one thing more than anything else: good sense. It's the same when it comes to your body, your thoughts, your work life. Be your own arbiter of good judgement.
Photos...they've been the game for me on Instagram lately, kind of like a guilty pleasure I suppose. Don't know why.
It's ludicrous when you think about how I'm using Instagram, disregarding entirely how they mapped out the service. Truly not giving a flying fuckkk. It's like a Finstagram, but taken to the logical conclusion of really only using Instagram for a glorified photo storage service. Picture it: me following no one, completely ignoring ads on the feed the company worked so hard on to build! A strange way to play, right?
But in its way, it's transformative. Instagram morphs into something else, a simple yet miraculous platform for my photos, a sanctuary. It's effortless to stick in my favorite tunes too, lending a voice to every image. And the filters? Oh, the filters. An array of options with a single, easy tap. Quite something, isn't it?
Oddly enough, I found myself the central character in some LLM tutorial – an instructional piece about using these LLMs for cold outreach on LinkedIn, of all things. Seeing this offered some clarity, unsheathing the mystery of the spam deluge that keeps finding me. Particularly from the VCs, the constant hum in the background. Leave me alone dammit!
Random post logic – all credit goes to the original creator: milkythemes!
<script>
function loadScript(url, callback) {
const head = document.head;
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
script.onreadystatechange = callback;
script.onload = callback;
head.appendChild(script);
}
function luckyPost() {
let ghostVersion = typeof version == 'undefined' ? 'v3.0' : version;
let apiKey =
typeof key == 'undefined' ?
console.error('Ghost integration API key is missing. Please refer to documentation at https://milkythemes.com/plugins/lucky-post') : key;
const pageUrl = `${window.location.protocol}//${window.location.hostname}`;
const api = new GhostContentAPI({
url: pageUrl,
key: apiKey,
version: ghostVersion
});
const postUrl = [];
const randomBtn = document.getElementsByClassName("btn-random");
const stringHostUrl = `[href="${pageUrl}/#rdm-post/"]`
const randomPost = document.querySelector(stringHostUrl);
const randomPostSelector = document.querySelectorAll('[href="https://www.bramadams.dev/rdm-post/"]');
for (let i = 0; i < randomPostSelector.length; i++) {
randomPostSelector[i].text = `Loading...`
}
api.posts
.browse({ limit: 250 })
.then((posts) => {
posts.forEach((post) => {
postUrl.push(post.slug)
});
})
.then(() => {
const randomPostSelector = document.querySelectorAll('[href="https://www.bramadams.dev/rdm-post/"]');
for (let i = 0; i < randomPostSelector.length; i++) {
randomPostSelector[i].text = `Open Random Post!`
randomPostSelector[i].href = `${pageUrl}/${randomUrl(postUrl)}`
}
}).catch(() => {
const randomPostSelector = document.querySelectorAll('[href="https://www.bramadams.dev/rdm-post/"]');
for (let i = 0; i < randomPostSelector.length; i++) {
randomPostSelector[i].text = `OOPS!`
randomPostSelector[i].href = `https://www.bramadams.dev/`
}
});
// The randomUrl function is used to grab a random array from the list
function randomUrl(postUrl) {
return postUrl[Math.floor(Math.random() * postUrl.length)];
}
}
loadScript('https://unpkg.com/@tryghost/content-api@latest/umd/content-api.min.js', luckyPost);
</script>
Blue Lock got dark!
Hey, the kid's scored a page on Wikipedia!
Sticky Header for Ubud! (Put this in the code injection header)
<style>
.c-header{
position: sticky;
z-index: 1;
top: 0;
background: var(--background-primary);
}
</style>
